Membuat Logo Windows Vista dengan CorelDraw
1. Buka CorelDraw Anda dan pilih New
2. - Buatlah sebuah lingkaran dengan menggunakan Ellips tool yang terdapat di toolbar toolbox di samping kiri
- Lalu drag ke dalam kanvas
- Atur ukurannya sesuai yang di inginkan
- Kemudian beri warna yang di inginkan pada Colour Paletee di samping kanan
3. - Buat lagi sebuah lingkaran dan beri warna sesuai yang di inginkan, caranya sama seperti yang sebelumnya
- Lalu drag lingkaran tersebut ke dalam lingkaran yang pertama
- Simpan di bawah lingkaran pertama
- Lalu atur posisi lingkaran tersebut dengan cara di putar
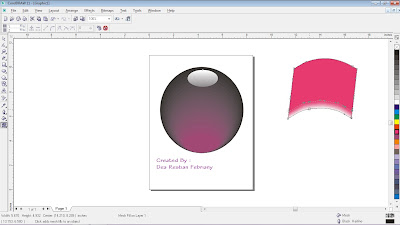
4. - Kemudian buat efek sinar dengan Interactive Blend tool dan atur number of step pada Property bar
- Tampak seperti gambar di atas
5. - Klik Outline tool, kemudian pilih Outline Pen, maka akan muncul Outline Pen Dialog seperti gambar di atas
- Lalu ubah menjadi "None" pada Outline Pen Dialog tersebut, kemudian klik OK
- Maka garis pada lingkaran tersebut akan hilang
6. - Buat lagi sebuah lingkaran dengan warna putih tanpa Outline
- Kemudian atur dan simpan lingkaran tersebut di atas lingkaran yang pertama
- Beri efek Transparansi dengan Interactive Transparancy tool
7. - Buat sebuah kotak dengan Rectangle tool
- Lalu drag di luar kanvas menjadi sebuah kotak
- Atur panjang lebar kotak tersebut sesuai yang di inginkan
8. - Miringkan dengan cara klik tengah pada kotak, hingga titik pinggir berubah seperti gambar di atas
- Drag dan geser ke kanan
9. - Setelah itu, pilih Shape tool
- Dan klik kanan pada kotak
- Kemudian pilih Convert Line to Curves
10. - Blok kotak
- Kemudian pada property bar pilih Convert Line to Curves
11. - Klik Interactive Mesh Fill tool
- Lalu klik pada kotak tersebut, hingga titik pinggir berubah seperti gambar di atas
12. - Setelah di klik, maka titik garis tersebut akan berubah seperti gambar di atas
- Atur dan klik pada garis yang terdapat kotak-kotak kecil tersebut agar melengkung sesuai dengan logo Windows Vista
13. - Setelah di atur, beri warna pada logo Windows Vista tersebut
- Atur dan klik lagi pada garis yang terdapat kotak-kotak kecil jika logo tersebut belum benar-benar melengkung seperti logo Windows Vista
14. - Jika ingin memperbanyak kotak untuk logo, maka copy paste dari kotak yang sebelumnya, hingga menjadi 4 buah kotak
- Dengan cara tekan ctrl+C dan ctrl+V atau dengan cara klik kanan pilih copy lalu klik kanan pilh paste
15. - Setelah di copy paste, drag ke samping kanan
- Kemudian klik tengah pada kotak tersebut, hingga titik pinggir berubah dan geser atau putar hingga menjadi logo Windows Vista
- Copy kotak tersebut satu kali lagi agar menjadi 4 kotak
- Atur kotaknya seperti cara yang sebelumnya, sehingga menjadi logo Windows Vista
16. - Setelah di copy dan di atur lagi, maka akan tampak seperti logo Windows Vista
- Seperti gambar di atas ini
17. - Ubah warna logo Windows Vista tersebut menjadi warna Windows Vista yang sesungguhnya
- Ubah juga ukurannya menjadi lebih kecil, agar cukup jika di pindahkan ke dalam lingkaran
- Kemudian klik Interactive Mesh Fill tool untuk efek sinar
- Klik pada logo Windows Vista di antara salah satu dari ke 4 kotak
- Maka akan muncul garis seperti gambar di atas dan akan muncul kotak-kotak kecil
- Setelah itu klik 2x pada kotak-kotak kecil agar bisa hilang
- Lalu warnai pojok-pojoknya dengan cara mengklik titik di pojok, begitu pula yang lainnya
- Beri warna putih pada pojok-pojok tersebut, agar tampak seperti sinar pada logo Windows Vista
18. - Maka hasilnya akan tampak seperti logo Windows Vista yang sesungguhnya
- Seperti gambar di atas ini
19. - Blok pada logo Windows Vista, lalu Group logo tersebut dengan cara tekan Ctrl+A dan Ctrl+G untuk memindahkan logo tersebut ke dalam lingkaran
20. - Setelah di Group, lalu pindahkan logo tersebut ke dalam lingkaran
- Klik dan atur logonya agar terlihat lebih rapih di dalam lingkaran
21. - Pilih Interactive Drop Shadow pada toolbar toolbox
- Lalu klik Interactive Drop Shadow tersebut
- Setelah di klik, simpan kursor pada bagian mana saja, misalnya pada bagian bawah lingkaran
- Lalu tarik ke bawah dengan menyamping ke sebelah kanan seperti contoh di atas
- Atur posisinya sesuai yang di inginkan
15. - Setelah di copy paste, drag ke samping kanan
- Kemudian klik tengah pada kotak tersebut, hingga titik pinggir berubah dan geser atau putar hingga menjadi logo Windows Vista
- Copy kotak tersebut satu kali lagi agar menjadi 4 kotak
- Atur kotaknya seperti cara yang sebelumnya, sehingga menjadi logo Windows Vista
16. - Setelah di copy dan di atur lagi, maka akan tampak seperti logo Windows Vista
- Seperti gambar di atas ini
17. - Ubah warna logo Windows Vista tersebut menjadi warna Windows Vista yang sesungguhnya
- Ubah juga ukurannya menjadi lebih kecil, agar cukup jika di pindahkan ke dalam lingkaran
- Kemudian klik Interactive Mesh Fill tool untuk efek sinar
- Klik pada logo Windows Vista di antara salah satu dari ke 4 kotak
- Maka akan muncul garis seperti gambar di atas dan akan muncul kotak-kotak kecil
- Setelah itu klik 2x pada kotak-kotak kecil agar bisa hilang
- Lalu warnai pojok-pojoknya dengan cara mengklik titik di pojok, begitu pula yang lainnya
- Beri warna putih pada pojok-pojok tersebut, agar tampak seperti sinar pada logo Windows Vista
18. - Maka hasilnya akan tampak seperti logo Windows Vista yang sesungguhnya
- Seperti gambar di atas ini
19. - Blok pada logo Windows Vista, lalu Group logo tersebut dengan cara tekan Ctrl+A dan Ctrl+G untuk memindahkan logo tersebut ke dalam lingkaran
20. - Setelah di Group, lalu pindahkan logo tersebut ke dalam lingkaran
- Klik dan atur logonya agar terlihat lebih rapih di dalam lingkaran
21. - Pilih Interactive Drop Shadow pada toolbar toolbox
- Lalu klik Interactive Drop Shadow tersebut
- Setelah di klik, simpan kursor pada bagian mana saja, misalnya pada bagian bawah lingkaran
- Lalu tarik ke bawah dengan menyamping ke sebelah kanan seperti contoh di atas
- Atur posisinya sesuai yang di inginkan
22. - Dan ini adalah hasil akhir dari Logo Windows Vista
Created By : Dea Restian Febriany (:




















Tidak ada komentar:
Posting Komentar